transperent bakgrund i headern

Japp, jag fick ju som sagt en fråga om hur jag gjorde min heder - alltså hur man gör en transparent bakgrund i headern (dvs hur man får bakgrunden att "lysa" genom headern) ;) Jag använder mig av Phostoshop! Men om du inte har det kan du t.ex. göra den i pixlr.com!
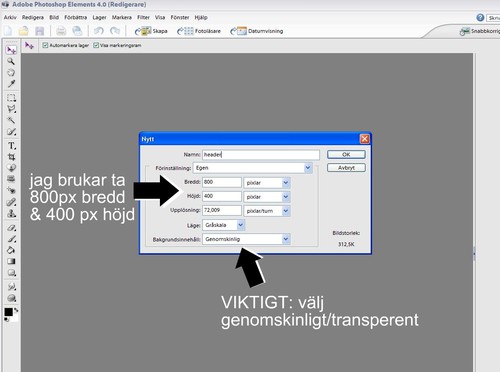
1. Först öppnar du photoshop/pixlr/något annat, öppnar ett nytt dokument. Jag brukar ta 400 pixlar höjd och 800 pixlar bredd. VIKTIGT är att du på "bakgrundsinnehåll" väljer genomskinlig (eller "transperent") 
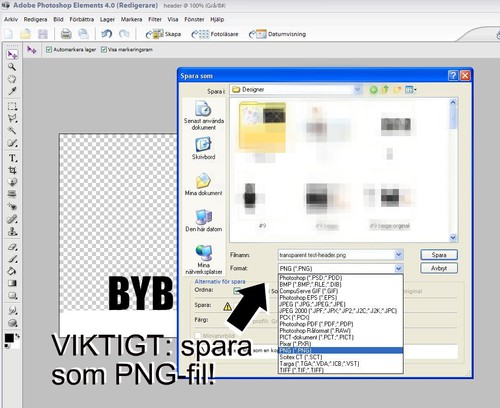
2. Gör din header och spara den! VIKTIGT! spara den inte i psd (phostoshop-fil) och inte i jpg-fil utan spara den i PNG-fil. :)
3. Ladda upp headern på bloggen och klistra in den som vanligt i stilmallen! (Om du inte vet hur man gör tryck här där jag visar hur du laddar upp en header!)
4. När du lagt in headern i stilmallen måste du nu ändra några saker!
Först scrollar du ner till ett avsnitt som heter "#wrapper {"
#wrapper {
clear:none;
margin: 30px auto; <--------- ändra så att det står 0px istället för 30px
padding: 20px; <-------- här ska du också ändra så att det står 0px istället öfr 20px
width: 830px;
background-color: #FFFFFF; <-------- hela den här koden ska du klippa ut (hela background-color: #FFFFFF; )
}
Sen scrollar du vidare till ett avsnitt som heter "#header {"
#header {
background: #FFFFFF url(https://cdn3.cdnme.se/cdn/6-1/2103019/images/2011/transparent-test-header_142201853.png) no-repeat right center; <----- här på background ska du ta bort #FFFFFF
padding-left: 30px; <------ här ska du ändra så att det står 0px istället för 30 px
padding-bottom:15px; <------- här ska du ändra så att det står 0px istället för 15 px
padding-top:30px; <-------- här ska du ändra så att det står 0px istället för 30 px
margin: 0px 0px 20px; <----- och här ska du också ändra så att det står 0 px istället för 20px
width: 800px;
height: 55px; <------- här kan du ändra till så många pixlar din header har i höjd
}
Sen fortsätter du scrolla ner till avsnittet som heter "#side {"
#side {
float: left;
width: 180px;
margin: 0px;
padding: 24px 18px 0px 12px;
left:-30px;
background-color: #FFFFFF; <----- den här koden ska du klistra in under left!
border-right-width: 3px;
border-right-style: solid;
border-right-color: #CCCCCC;
}
#content {
overflow: hidden;
width: 538px;
position:relative;
left:0px;
background-color: #FFFFFF; <------- här under left ska du också klistra in koden!
padding: 20px 0px;
voice-family:"\"}\"";
voice-family:inherit;
width:538px;
float: right;
margin: 0px 10px 0px 0px;
}html>body #content { width: 538px }
5. Nu ska du ändra storleken på inläggen och på "sidan"
#side {
float: left;
width: 180px; <------ här ändrar du storleken till t.ex. 152 px.
margin: 0px;
padding: 24px 18px 0px 12px;
left:-30px;
background-color: #FFFFFF;
border-right-width: 3px;
border-right-style: solid;
border-right-color: #CCCCCC;
}
#content {
overflow: hidden;
width: 538px; <------ ändra storleken på inläggen här till t.ex. 638px
position:relative;
left:0px;
background-color: #FFFFFF; !
padding: 20px 0px;
voice-family:"\"}\"";
voice-family:inherit;
width:538px; <-------- här måste du oxå ändra storleken till t.ex. 638 px
float: right;
margin: 0px 10px 0px 0px;
}html>body #content { width: 538px } <----- och slutligen här måste du ändra storleken till t.ex. 638pxDet här var ett lite svårt Photoshop & Design-tips men jag hoppas ni förstod ändå! :) annars är det bara att kommentera här under eller skriva till mig på min bloggsvar! :D puss & kram!
Om det inte riktigt blir som du tänkt, får du prova dig fram med storleken osv i "side" & "content"!
