designtips

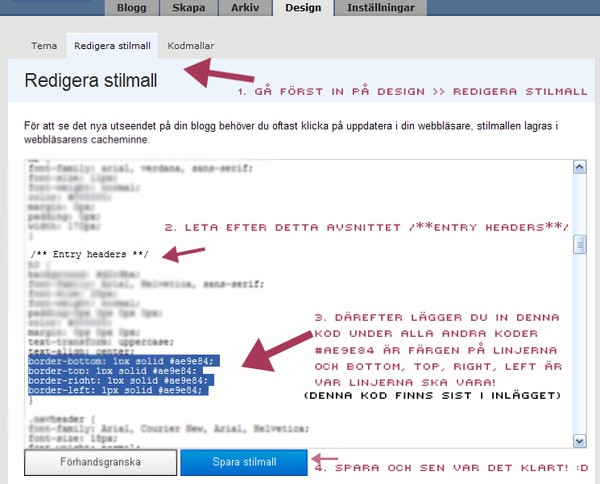
Nu tänkte jag visa er hur man får streck/linjer runt rubriken (alltså streck/linje runt rubrikens bakgrund, så som på min blogg) Det är super enkelt!

DETTA ÄR KODEN DU SKA LÄGGA IN:
(du kan ändra #000000 (vilket är färgen) till andra färger!)
border-bottom: 1px solid #ae9e84;
border-top: 1px solid #ae9e84;
border-right: 1px solid #ae9e84;
border-left: 1px solid #ae9e84;
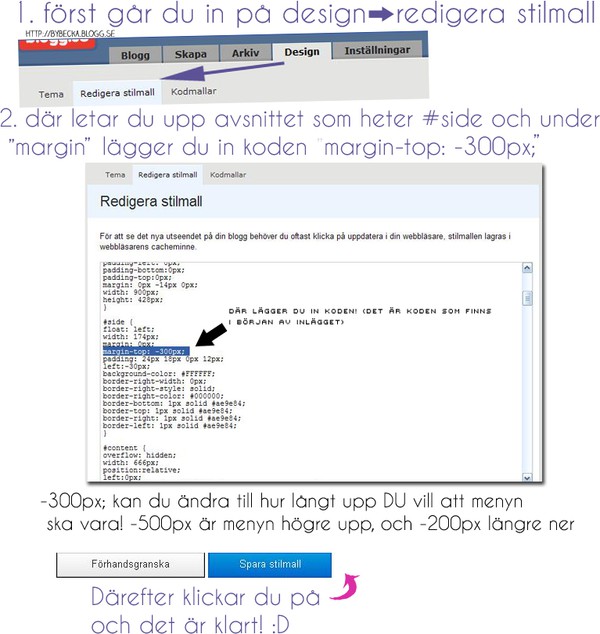
hur man flyttar upp menyn

Jag tänkte visa er hur man flyttar upp sin sidomeny på bloggen!
Alltså så som jag har :) :love: Det är väldigt enkelt..
Det här är koden som det handlar om: margin-top: -300px;
blogresponse frågelådan i bloggen!


Designer jag gjort nyligen

♥ Amanda & Marias design!
♥ Victorias design
Jag ska även göra designer till Fannie och Isabelle, men sen kommer jag inte fortsätta göra designer till
andra längre, bara till mina vänner! Men jag kanske har någon designuttlotning nån gång!
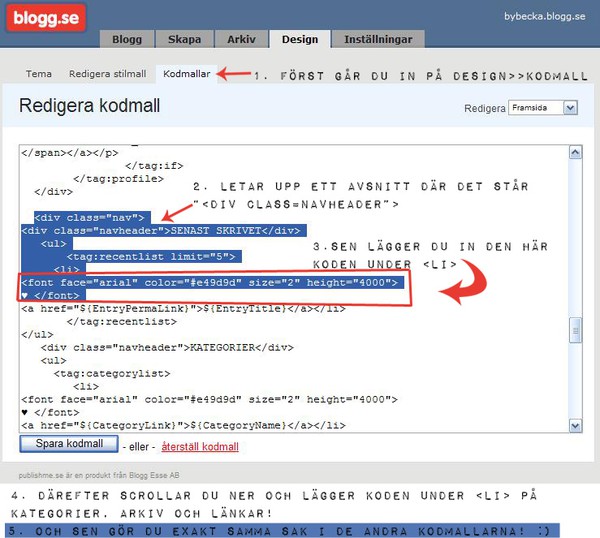
Hjärta/symbol framför länkarna i menyn

Idag tänkte jag visa hur man lägger in hjärtan eller andra symboler framför länkarna i sidomenyn på sin
blogg! Så som jag har ;)

Det är den här koden du ska lägga in: <font face="arial" color="#000000" size="2" height="4000">
♥ </font>
Om det är några frågor, kommetera! ♥
Få rullande text i sidomenyn!

SVAR: Jaha, du menade den rullande texten! Då förstår jag ;) Javisst kan jag det! TACK SÖTNOS!

<style type="text/css"> .marquee1 { height:15px; width:138px; background-color:ffff33; font-family:verdana; font-size:12px; color:000000; border-width:1px; border-style:solid; border-color:ff0000; } </style> <marquee direction="left" behavior="scroll" scrollamount="3" >HÄR SKRIVER DU DIN RULLANDE TEXT</marquee>
Gör "ikoner" i sidomenyn!

Om du inte vet hur man gör klicka HÄR (länken öppnas i ett nytt fönster)
<img src="HTML-koden till din bild" oversrc="HTML-koden till din bild igen" border="0">


(såhär gör jag en bild som länkas till en sida)

<a title="valfri text" href="länken till den sida du vill komma till"><img src="HTML-koden till din bild"></a>

Klippa ut en bild i PS
Här får ni en video om hur man klipper ut bilder i Photoshop!
Hehe, låter as wierd menmen ;)
KOPIERA HTML-KODEN
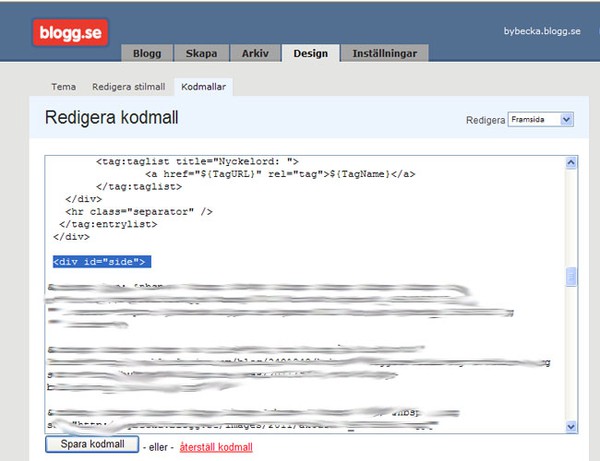
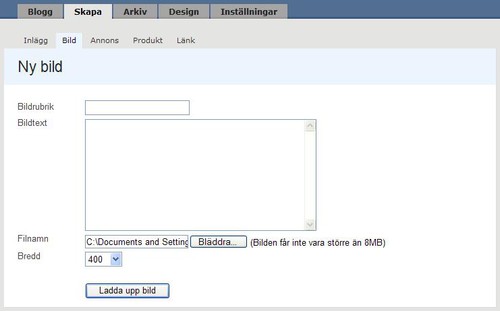
gå in på Skapa › Bild och laddar upp bilden
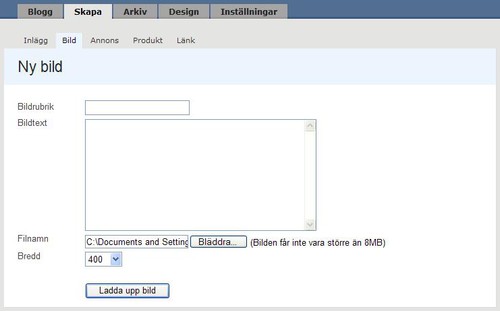
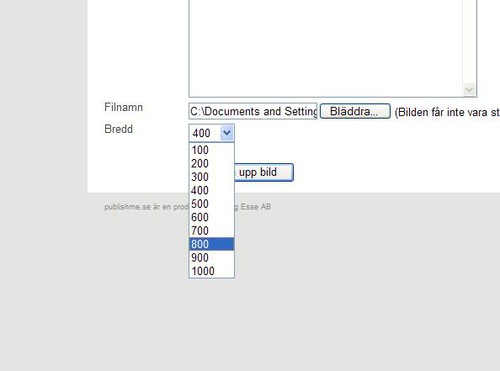
3. välj storlek
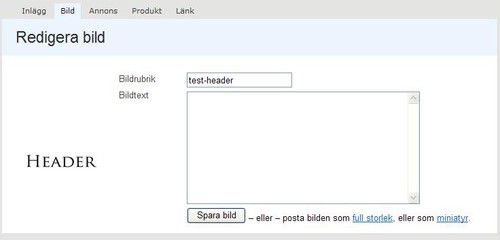
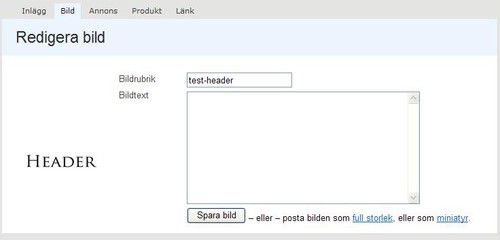
4. När du laddat upp bilden kommer det se ut såhär ↓ Tryck då på bilden
5. Då kommer det se ut såhär: 
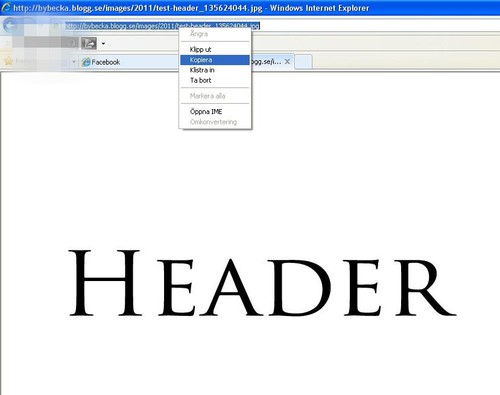
6. Därefter kopierar du HTML-koden (den som är markerad) 
Ändra i rubriker, inlägg och menyn!

Nu ska jag visa hur man ändrar textstilen på rubirker och inlägg och i menyn!
1. Gå in på Design --> Redigera stilmall
2. För att ändra Rubriken scrollar du ner till /** Entry headers **/
3. För att ändra Sidomenyns rubrik går du ner till avsnittet som heter .navheader {
4. För att ändra texten i inläggen går du till avsnittet som heter /** Post's body text **/
.entrybody {
ta bort texten i headern!

Nu tänkte jag visa er hur man tar bort texten eller bloggnamnet som brukar finnas i vänstra hörnet på headern!
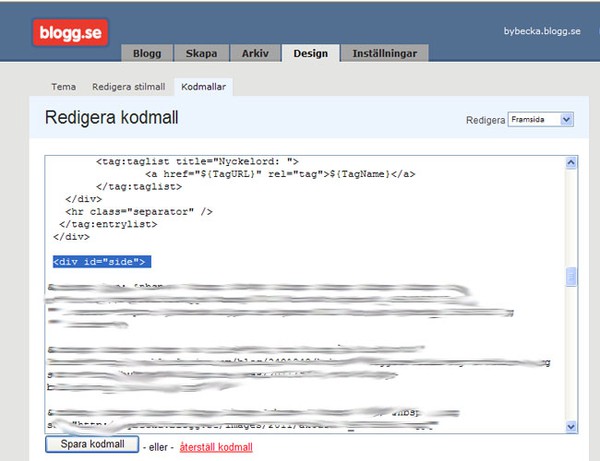
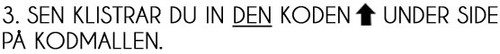
1.Och man tar bort den genom att först gå in på Design > kodmallar och sen leta upp avsnittet som heter:
<div id=”header”>
<h1><a href=”${BlogUrl}”>${BlogTitle}</a></h1>
<h2>${BlogDescription}</h2>
</div>
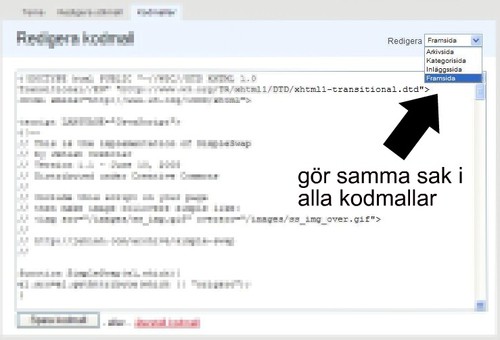
Såhär ser det ut:
2. Ta sedan bort de två raderna i mitten!
3. Spara! & gör sedan samma sak i alla kodmallar!
transperent bakgrund i headern

Japp, jag fick ju som sagt en fråga om hur jag gjorde min heder - alltså hur man gör en transparent bakgrund i headern (dvs hur man får bakgrunden att "lysa" genom headern) ;) Jag använder mig av Phostoshop! Men om du inte har det kan du t.ex. göra den i pixlr.com!
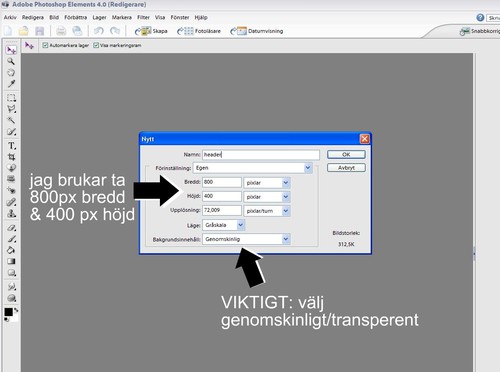
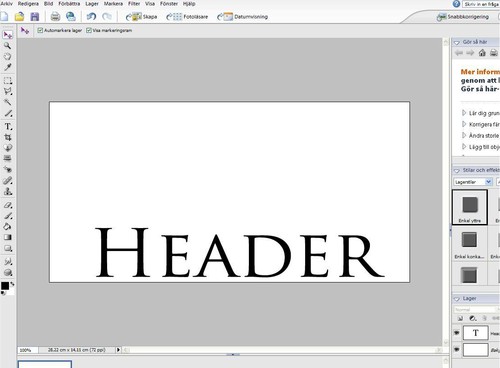
1. Först öppnar du photoshop/pixlr/något annat, öppnar ett nytt dokument. Jag brukar ta 400 pixlar höjd och 800 pixlar bredd. VIKTIGT är att du på "bakgrundsinnehåll" väljer genomskinlig (eller "transperent") 
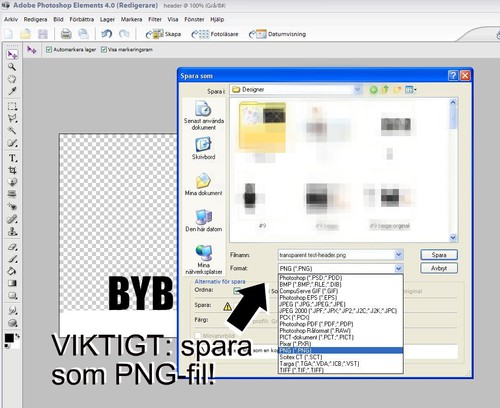
2. Gör din header och spara den! VIKTIGT! spara den inte i psd (phostoshop-fil) och inte i jpg-fil utan spara den i PNG-fil. :)
3. Ladda upp headern på bloggen och klistra in den som vanligt i stilmallen! (Om du inte vet hur man gör tryck här där jag visar hur du laddar upp en header!)
4. När du lagt in headern i stilmallen måste du nu ändra några saker!
Först scrollar du ner till ett avsnitt som heter "#wrapper {"
#wrapper {
clear:none;
margin: 30px auto; <--------- ändra så att det står 0px istället för 30px
padding: 20px; <-------- här ska du också ändra så att det står 0px istället öfr 20px
width: 830px;
background-color: #FFFFFF; <-------- hela den här koden ska du klippa ut (hela background-color: #FFFFFF; )
}
Sen scrollar du vidare till ett avsnitt som heter "#header {"
#header {
background: #FFFFFF url(https://cdn3.cdnme.se/cdn/6-1/2103019/images/2011/transparent-test-header_142201853.png) no-repeat right center; <----- här på background ska du ta bort #FFFFFF
padding-left: 30px; <------ här ska du ändra så att det står 0px istället för 30 px
padding-bottom:15px; <------- här ska du ändra så att det står 0px istället för 15 px
padding-top:30px; <-------- här ska du ändra så att det står 0px istället för 30 px
margin: 0px 0px 20px; <----- och här ska du också ändra så att det står 0 px istället för 20px
width: 800px;
height: 55px; <------- här kan du ändra till så många pixlar din header har i höjd
}
Sen fortsätter du scrolla ner till avsnittet som heter "#side {"
#side {
float: left;
width: 180px;
margin: 0px;
padding: 24px 18px 0px 12px;
left:-30px;
background-color: #FFFFFF; <----- den här koden ska du klistra in under left!
border-right-width: 3px;
border-right-style: solid;
border-right-color: #CCCCCC;
}
#content {
overflow: hidden;
width: 538px;
position:relative;
left:0px;
background-color: #FFFFFF; <------- här under left ska du också klistra in koden!
padding: 20px 0px;
voice-family:"\"}\"";
voice-family:inherit;
width:538px;
float: right;
margin: 0px 10px 0px 0px;
}html>body #content { width: 538px }
5. Nu ska du ändra storleken på inläggen och på "sidan"
#side {
float: left;
width: 180px; <------ här ändrar du storleken till t.ex. 152 px.
margin: 0px;
padding: 24px 18px 0px 12px;
left:-30px;
background-color: #FFFFFF;
border-right-width: 3px;
border-right-style: solid;
border-right-color: #CCCCCC;
}
#content {
overflow: hidden;
width: 538px; <------ ändra storleken på inläggen här till t.ex. 638px
position:relative;
left:0px;
background-color: #FFFFFF; !
padding: 20px 0px;
voice-family:"\"}\"";
voice-family:inherit;
width:538px; <-------- här måste du oxå ändra storleken till t.ex. 638 px
float: right;
margin: 0px 10px 0px 0px;
}html>body #content { width: 538px } <----- och slutligen här måste du ändra storleken till t.ex. 638pxDet här var ett lite svårt Photoshop & Design-tips men jag hoppas ni förstod ändå! :) annars är det bara att kommentera här under eller skriva till mig på min bloggsvar! :D puss & kram!
Om det inte riktigt blir som du tänkt, får du prova dig fram med storleken osv i "side" & "content"!
Tips! - text med bild i

Jag svarade ju inte riktigt på hur jag gjorde min "Dagens låt-skylt" så jag
spelade in en video för att visa er, mer exakt (Jag låter hel konstig på videon,
+ att det är den första jag gör så mobba mig inte - just deal with it! ;))
Lägga in klocka på bloggen!

Tänkte visa er hur man lägger in en klocka på bloggen!
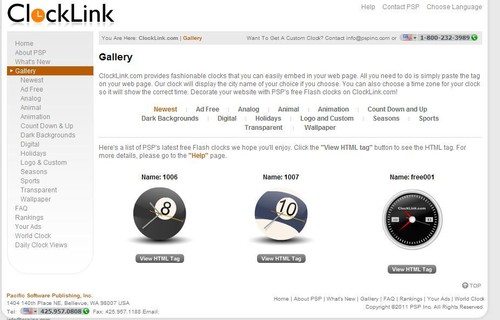
1. först går du in på http://www.clocklink.com/gallery.php. I kolumnen till vänster kan du välja vilken sorts klocka du vill ha.
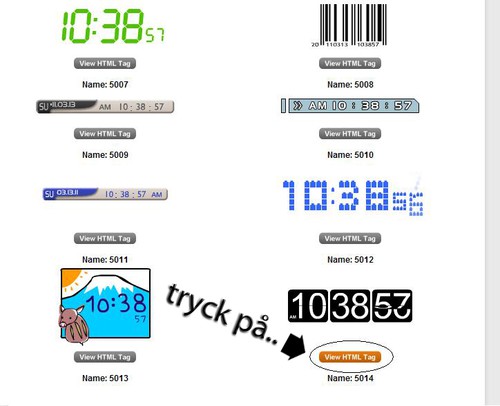
2. När du hittat en klocka du vill ha klickar du under den där det står "View HTML Tag" 
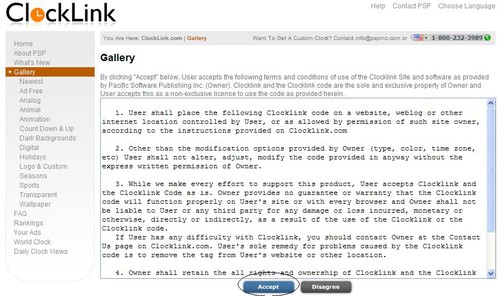
3. Då kommer det se ut såhär. Tryck bara på "accept"
4. Nu ska du välja färg, storlek, ställa in rätt tid o.s.v 
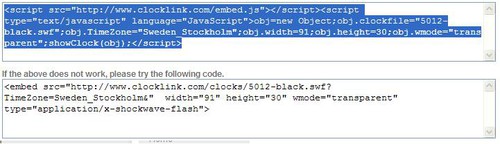
5. När du gjort det ska du kopiera den översta koden! 
6. Sen klistrar du in koden i design>kodmallar någonstans mellan <div id="side"> </div>
förstod du inte? kommentera! puss♥
skaffa smileys till din blogg

Nu tänkte jag visa hur man skaffar smileys till din blogg :D
1. Först klickar du in dig här på http://www.bloggdesign.nu/?p=articles&c=1&id=45. Då kommer det se ut såhär:
2. om du skrollar ner hittar du ett ställe där det står "inställningar" Där måste du bl.a. markera vart du vill använda dina smileys, vilken färg du vill ha på de & vilket "paket". 
3. När du gjort det skrollar du ner till där det står "kopiera koden" - den koden under ska ni alltså kopiera!
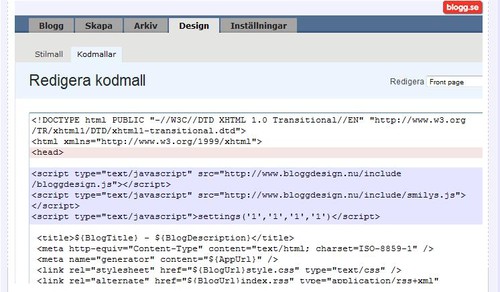
4. Sen går ni in på design > kodmallar och klistrar in koden under <head> (se bild under) och spara. 
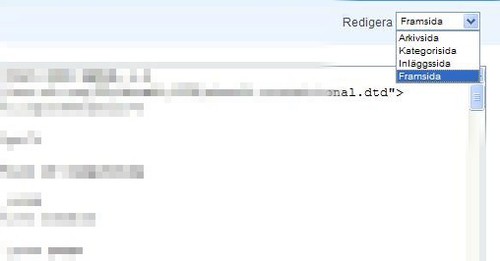
5. Men du är inte riktigt klar än! - i kodmallen kan du se i höger hörn att det står "framsida" elr "front page". För att allt ska bli rätt måste du klistra in koden i ALLA kodmallar under <head>
(Alltså måste du ändra det där uppe till "arkivsida" sen klistrar du in koden och sparar. Sen ändrar du till kategorisida, klistrar in koden och sparar. Ändrar till inläggssida, klistrar in koden och sparar!)
Så var det klart! :D Om du har några frågor, kommentera!
Lägga in header/bakgrund

Det finns säkert några som läser min blogg som kanske inte vet hur man lägger in header eller en bakgrund på bloggen! Så därför tänkte jag visa lite grunder! :D
1. Först gör du headern & sparar den
2. Sen går du in på Skapa › Bild och laddar upp bilden
3. Storleken är oftast runt 800-1000 (Jag brukar ta 800)
4. När du laddat upp bilden kommer det se ut såhär ↓ Tryck då på bilden
5. Då kommer det se ut såhär: 
6. Därefter kopierar du HTML-koden (den som är markerad) 
7. Gå in på design › redigera stilmall och klistra in koden under avsnittet som heter header (se bilden nedanför)
8. Spara & sen är det klart :D
Om du vill lägga in en bakgrund gör du på samma sätt men sätter istället in koden under avsnittet body › background! ;) Hoppas ni förstod :D kommentera här under annars!
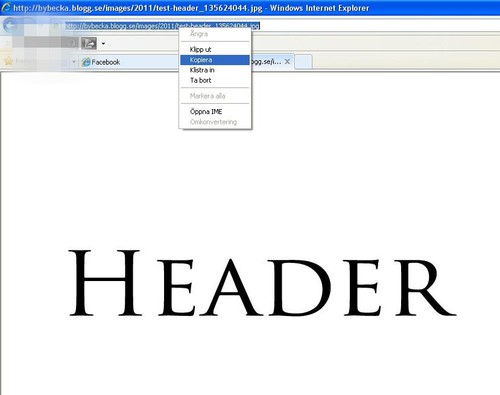
Kopiera en sida

Jag tror de flesta vet hur man kopierar en sida på datorn, på t.ex. facebook eller nåt! Men det kanske finns de som inte gör det så här får ni en liten snabbguide ;) Jag förklarar så bra jag kan :D
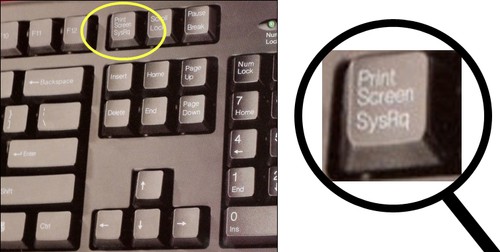
Först går du in på den sidan du vill kopiera. Tryck på "Print Screen":
Sen öppnar du  och trycker:
och trycker:
Så är det klart ;D Hoppas ni förstod! Kyssar♥
tips - google översätt i bloggen
Jag vet inte om ni har sett det, men jag har gjort så att man kan läsa bloggen på olika språk! haha, det är fett kul att sitta och läsa på annat språk xD♥
Såhär gör man:
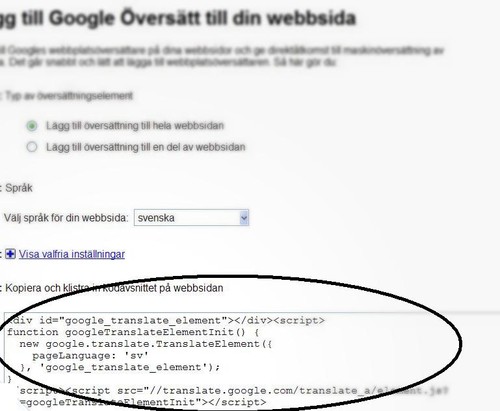
Först klickar man in sig på den här sidan - http://translate.google.se/translate_tools?hl=sv och kopierar koden 
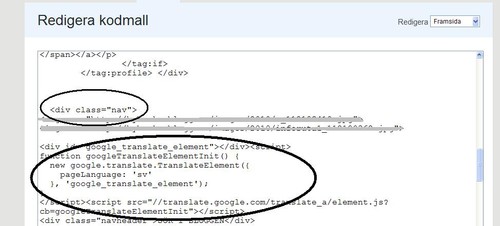
Sen går du in på Kodmall (se till att den står på "framsida" i högra hörnet) Därefter klistrar du in koden under <div class="nav">
Det ska alltså stå:
<div class="nav">
<div id="google_translate_element"></div><script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'sv'
}, 'google_translate_element');
}
</script><script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
Hängde ni med? ;) Annars kan ni kommentera här under! kram
