Lägga in header/bakgrund

Det finns säkert några som läser min blogg som kanske inte vet hur man lägger in header eller en bakgrund på bloggen! Så därför tänkte jag visa lite grunder! :D
1. Först gör du headern & sparar den
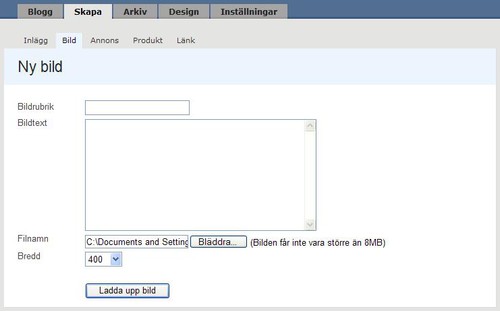
2. Sen går du in på Skapa › Bild och laddar upp bilden
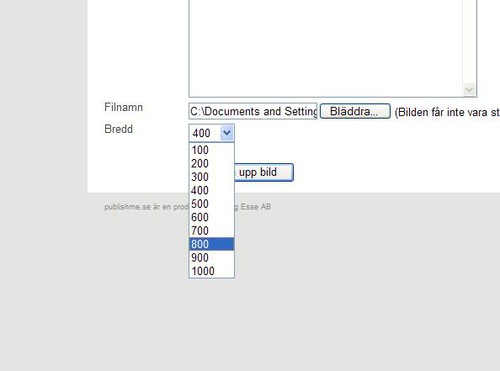
3. Storleken är oftast runt 800-1000 (Jag brukar ta 800)
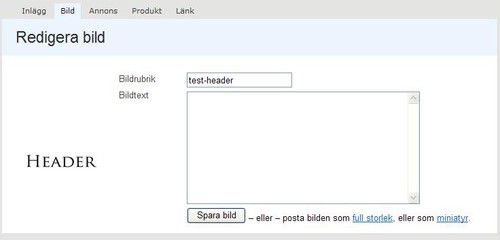
4. När du laddat upp bilden kommer det se ut såhär ↓ Tryck då på bilden
5. Då kommer det se ut såhär: 
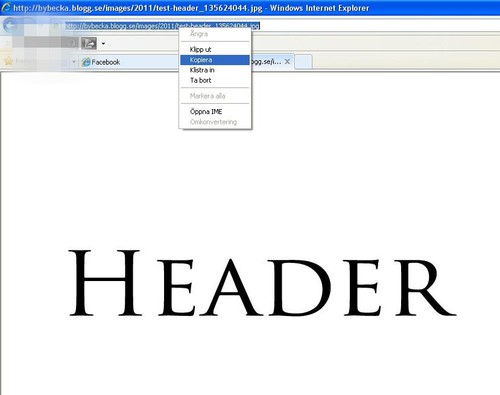
6. Därefter kopierar du HTML-koden (den som är markerad) 
7. Gå in på design › redigera stilmall och klistra in koden under avsnittet som heter header (se bilden nedanför)
8. Spara & sen är det klart :D
Om du vill lägga in en bakgrund gör du på samma sätt men sätter istället in koden under avsnittet body › background! ;) Hoppas ni förstod :D kommentera här under annars!
var gör man headern nånstans ? :)
Men wööö
Det funkar inte >:( måste man ha nåt tema eller nåt... Det står på din bild "background: URL" osv men det står bara background.... Äh ja...
Ska man skriva nåt mer? :O
